CONTEXT
Designed a shoe shopping app from conception to prototype.
PROBLEM
Sneaker consumers are faced with having to buy sneakers at a retail markup price because retailers sell out of their limited quantities of shoes. For example, Air Jordan 3 Retro 88’s were originally retailed at $200, and have been listed at a retail markup price of $650 on the consignment website FlightClub.com.
SOLUTION
A calendar system to keep track of shoe release dates.
WHAT I DID
I utilized design methods including building a persona, storyboard, wireframes, usability testing, and an interactive prototype.
User Interviews
Conducting interviews is essential in gathering information. Knowing how to structure your questions, how to listen and how to be grateful is the key. Interviews provide me with a qualitative method of gathering evidence, data and information about the project. From these interviews, I learned that users want to know when certain sneakers are being released and reminded of the release date.
User Interview
Problem Validation
“When I want a shoe in my size. A lot of sneakers these days, like Jordans, for example, get sold and resold. It’s too expensive and hard to find.”
Screenshot of Nike Air Yeezy 2 “Solar Red” on Flight Club Website
Market Research
Market research is an effort to gather information about target markets or customers. After completing the user interviews, I began to do some market research about the sneaker industry. I learned that sneakers are a $55 billion global industry and the sneaker resale market is worth $1 billion. Diving a little deeper, I learned that the shoe collectors driving this market are between the ages of 13 and 34.
Target Audience
The target audience is male sneaker aficionados between the ages of 13 and 34. These tech-savvy young men buy, sell and trade sometimes limited edition pairs of basketball sneakers. These teenagers and men have grown up with sites like eBay and the Internet. They have learned the art of trading up, sometimes earning a profit in the process.
Shoe Dealers Counting Money
Casey Kelbaugh for The New York Times
Persona
After figuring out who the target audience is, I will build 3 character personas that will benefit from the offering. To build a persona, is to catalog character traits and patterns. When we understand client character traits and patterns, we have the power to capture their trust. Capturing the trust of the client is capturing a badge of honor.
Persona
Competitive Analysis
In order to be competitive, you need to know what your competitors are doing and what has worked and not worked. During this process I assess the strengths and weaknesses of current and potential competitors, while also observing ways to capitalize on holes within the market.
In this particular analysis, I recognized that most competitors do not offer the ability to add a shoe release date to the user’s calendar. The J23 app is the only competitor to add shoe release dates to the user calendar. This app charges a fee to use and only features Jordan brand sneakers.
Competitive Analysis Chart
storyboard
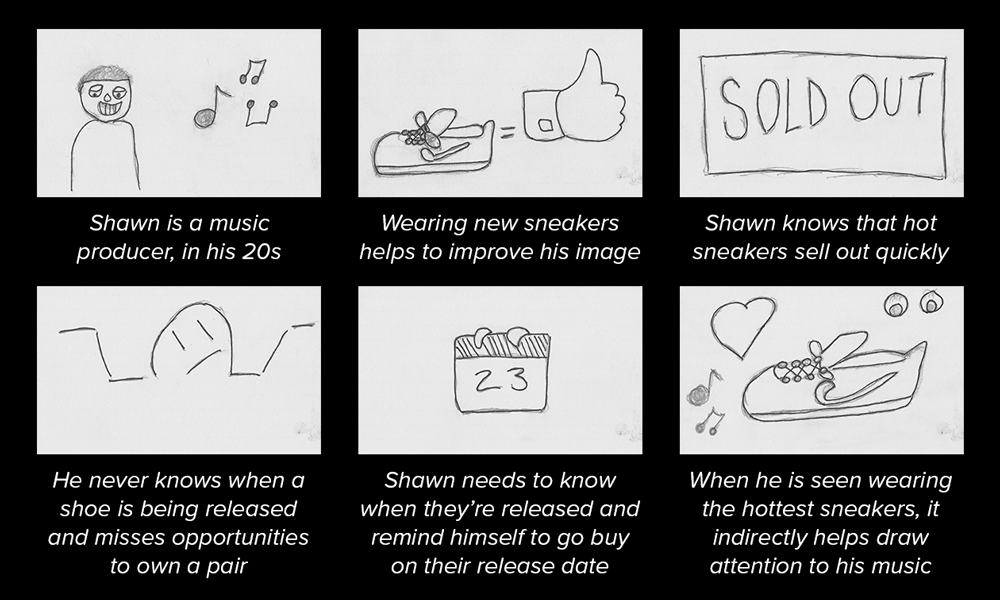
The easiest way to understand behavior is through scenarios. This storyboard identifies the users motivation, frustration, goal and need. By identifying these elements, designers have better clarity to take action and solve the user’s problem.
Storyboard
Sketches
Sketching allows you to explore and communicate ideas quickly. I began by focusing on the Releases and Shoe Description pages. I came up with concepts to showcase the shoe and how to purchase the shoe within the application.
I created an image carousel to allow multiple images of the shoe showcased, developed the main navigation, and designed secondary features specific to the showcased shoe (add release to calendar, favorite a shoe, share shoe on social media).
Low Fidelity Sketches
Usability Testing
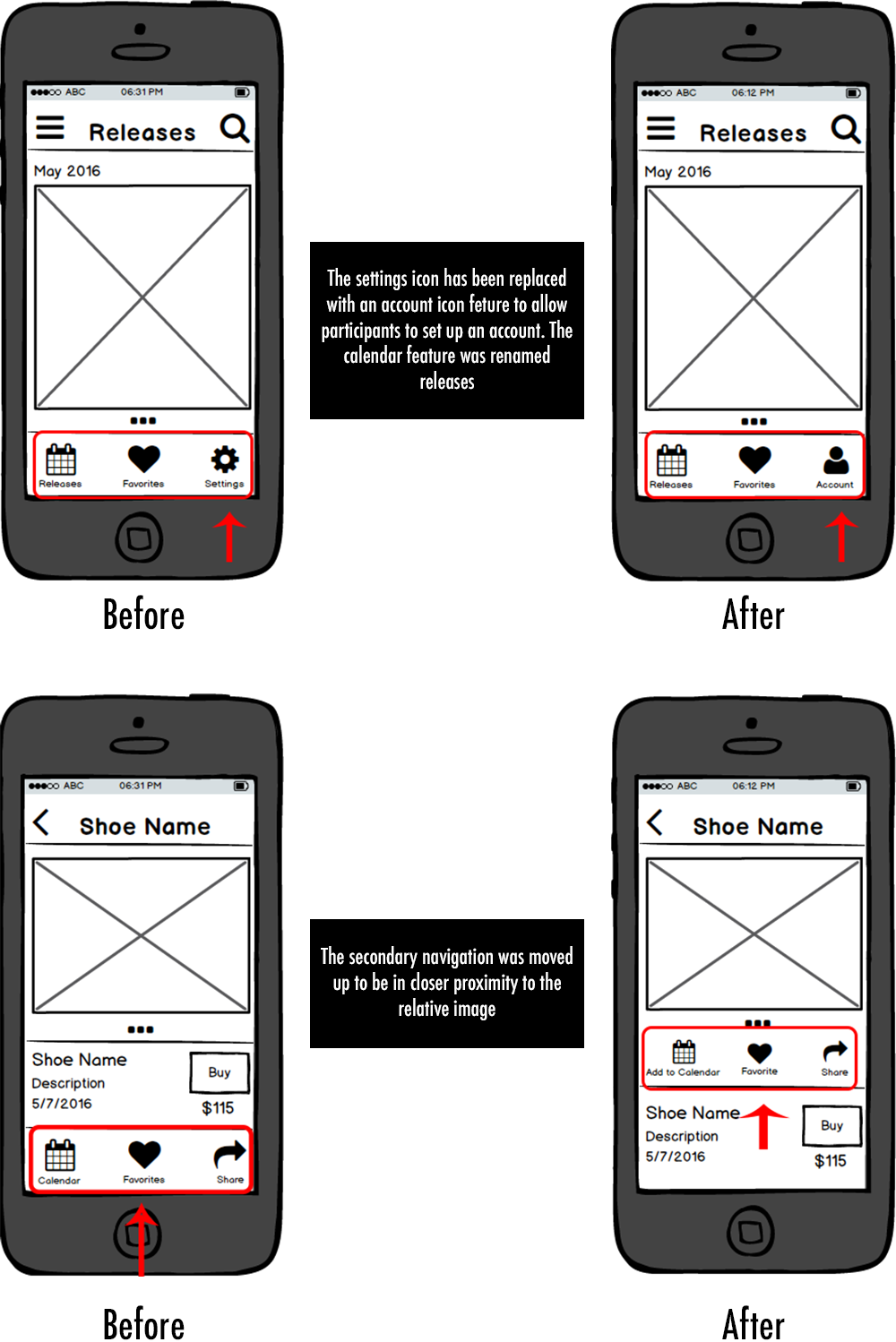
Participants were confused about user interface elements on the Buy/Shoe Description page. Within this page, participants can add shoe releases to their calendar, save a shoe to their favorites list, and buy the shoe.
I had not addressed that an account within the app needed to be set up for users to do any of this. Participants also suggested I label navigation icons, and move the secondary navigation.
Wireframe Iterations
Medium fidelity Wireframes
After conducting usability testing, I developed a second iteration of designs. During this iteration, I implemented user suggestions to improve the design. The second iteration of designs were presented to a different group of participants for a second round of usability testing.
Medium Fidelity Wireframes
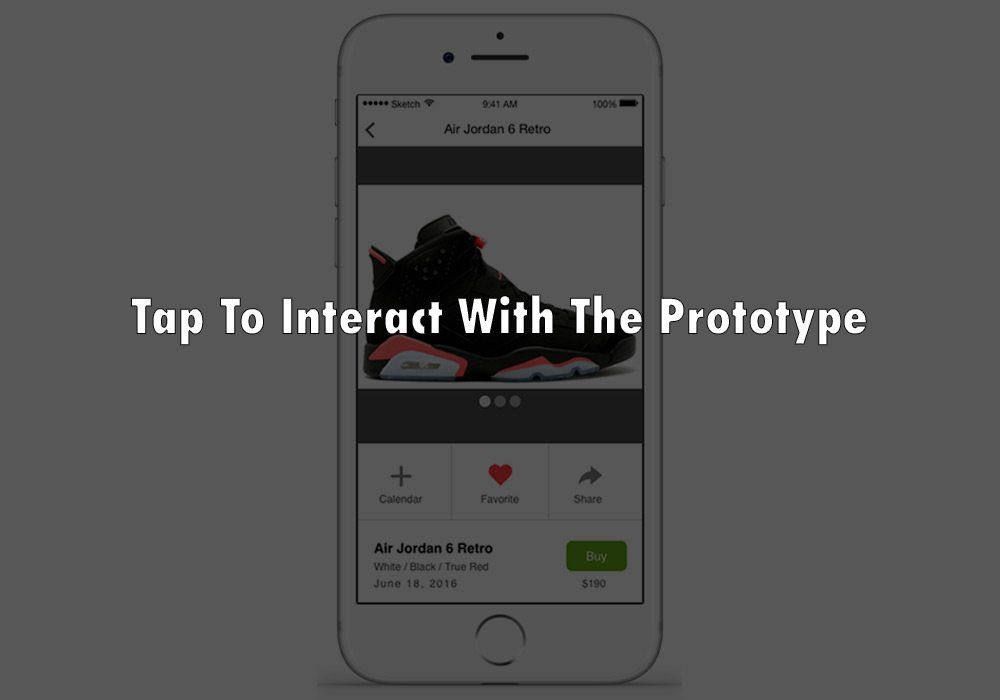
High Fidelity Designs
The second round of usability testing did not produce a need for more changes in the design. I moved on to develop High fidelity designs reflecting what the user interface elements might look like. This iteration shows the final aesthetic of the product.
High Fidelity Designs
Reflections
This project was good practice for user research and designing mobile user interfaces. I’m more comfortable speaking with participants in the field, learning about their needs and goals.
I also learned about Apple’s Human Interface Designer Guidelines. Because I chose to develop my app based on Apple’s iOS platform, I learned that Apple has guidelines for designing apps that integrate seamlessly with Apple platforms. These guidelines will help me develop UI that is consistent with Apple products.